JavaScript Interpreter
Overview
JavaScript Interpreter is a processor that runs a custom JavaScript script that can process the block input to produce any output JSON.
The scripting language conforms to the ECMAScript 5.1 Language Specification.
The export of values and the import of bindings are not supported.
Versions
There are two versions of the component, 1.0.0 and 2.0.0.
Blocks of version 2.0.0 can only be used in asynchronous workflows and have more possibilities about the definition of their input at runtime.
Input
At runtime, any JavaScript Interpreter block, by default, receives the implicit input.
The input JSON is accessible to the code via the only parameter of the process function, whose default name is input but it can renamed at will.
For example, a block producing an output which is an exact replica of its input may have the following code:
function process(input) {
return input;
}
while the code returning only a portion of its input, without further manipulations, could look like this:
function process(input) {
return {
"onlycategories": input["document"]["categories"]
};
}
A block of version 1.0.0 can only receive implicit input, while with version 2.0.0 the designer can define input variables and perform input mapping that allows feeding the block with input from multiple sources.
The default code of a block of JavaScript Interpreter version 1.0.0 includes the definition of a global variable named input. It is an empty object that can be detailed to reflect the structure of the expected implicit input. The variable is not used to validate the input JSON at runtime but only during interactive code validation and doubles as a template for workflow's input during interactive tests if the block is the first in the flow.
Input variables of version 2.0.0 blocks, if any, have the same code validation and template suggestion function and are not a constraint for the actual input JSON that the block receives at runtime, which can be any.
Ultimately, it is the JavaScript code of the block that possibly validates the input at runtime.
Input variables correspond to input properties that are managed in the Input tab of the block properties pop-up.
Block properties
The block properties are accessed by editing the block.
They are divided into these groups:
-
Basic properties:
- Block name
- Component version (read only)
- Block ID (read only)
-
Functional
The functional properties of the block coincide with the code of the script which is written with the code editor.
- To copy the script to the clipboard select Copy code to clipboard
 .
. - To restore the default code select Clear
 .
.
When writing the code, consider that the
processfunction must be defined and:- It must have an argument corresponding to the block input.
- It's return value will be the output of the block.
- To copy the script to the clipboard select Copy code to clipboard
-
Input
As illustrated above, blocks of version 1.0.0 of JavaScript Interpreter don't have input properties because their input at runtime is always the implicit input and there is no way to customize it.
Also for version 2.0.0, by default, a block has no input properties because it doesn't have component-level input variables and the default input is the implicit input. It's however possible to define input variables and set input properties. This makes it possible to have the block receive an input alternative to the implicit input and possibly built with different upstream sources.
-
Output
The Output tab of the properties pop-up is where you optionally declare the manifest of the block's output.
-
Basic
In this tab you can declare the top-level keys of the output object.
-
To declare a new key:
- Click the plus button: a new row is added below the list of existing keys.
- In the left field enter the name of the key.
- Using the drop-down on the right, choose the type of the key.
-
To modify an existing key:
- Edit the left field to change the name of the key.
- Use the drop-down on the right to choose a different type.
-
To remove an existing key, select Remove
 to the right of it.
to the right of it.
-
-
Advanced
In this tab you can declare the structure of the output object to the desired level of detail by writing a corresponding JSON template. To indicate the type of a property use these conventional values:
Value Type 0Number trueorfalseBoolean ""String {}Object []Array To add a portion of JSON taken from a possible input source:
- Choose the source name from the first drop-down menu on the right, the one that shows the names of the blocks
 .
. - Choose the top-level key from the second drop-down list, the one with the key icon
 .
.
To reset the JSON select Clear text
 : the template is set to an empty object.
: the template is set to an empty object. - Choose the source name from the first drop-down menu on the right, the one that shows the names of the blocks
-
Output
A JavaScript interpreter block must produce a JSON object.
You can optionally declare, at the desired level of detail, the manifest of the output object using the Output group of the block properties (see above). This declaration allows mapping the keys of the output objects to the input variables of downstream blocks.
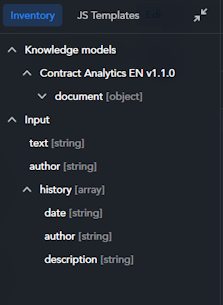
Inventory
To have a view of the possible data sources, expand the Inventory • JS Templates panel to the left of the Functional tab of the properties pop-up and select the Inventory tab.

To expand and collapse the panel select the expand  and collapse
and collapse  icons.
icons.
The Inventory tab shows, grouped by type, all the possible sources, that is the upstream blocks plus, possibly, the input format of the workflow, labeled Input.
For each source, the structure of the output object in displayed as a navigable tree.
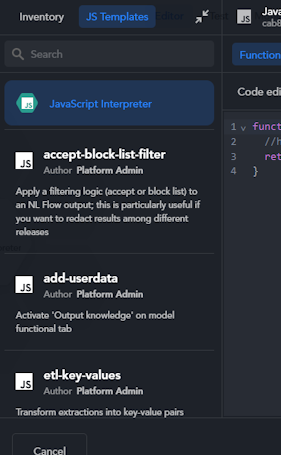
Templates
Some code snippets for various use cases are available as code templates.
To browse and use the templates, expand the Inventory • JS Templates panel to the left of the Functional tab of the properties pop-up and select the JS Templates tab.

To expand and collapse the panel:
- Select the expand
 and collapse
and collapse  icons.
icons.
Or:
- Select Toggle repository

The JS Templates tab shows the list of available templates with the indication of the author and a description for each of them.
- To view a template, select it from the list. The template code will be shown in the code editor, without replacing the current block's code.
- To return to the block's code, select JavaScript Interpreter at the top of the list.
- To replace the block's code with the template shown in the code editor, select Use this snippet
 .
.
Code validation
To validate the script, select Code validator  . The Functional tab of the properties pop-up is selected and expanded.
. The Functional tab of the properties pop-up is selected and expanded.
-
To specify the input JSON to test with:
- Write the JSON inside the Test input pane.
Or:
- Select Upload
 to load an input JSON from file.
to load an input JSON from file.
-
To reset the input JSON select Clear
 .
. - To start the test select Test code
 .
.
The Result panel shows the result, which is a JSON object in case of success or an error message.
To copy the result JSON to the clipboard, select Copy code to clipboard  .
.
Full screen mode
To extend the pop-up to the entire browser window or to restore its original size, select Toggle full screen 
 .
.