Javascript operator
Introduction
A Javascript operator block takes any input JSON and can produce any output JSON using JavaScript code.
For this reason, it is typically used to post-process the output of the last block of the workflow to get output that meets the needs of the final workflow user, but it can also be used in intermediate steps to alter the JSON that gets passed from one block to the next.

Block properties can be set by editing the block.
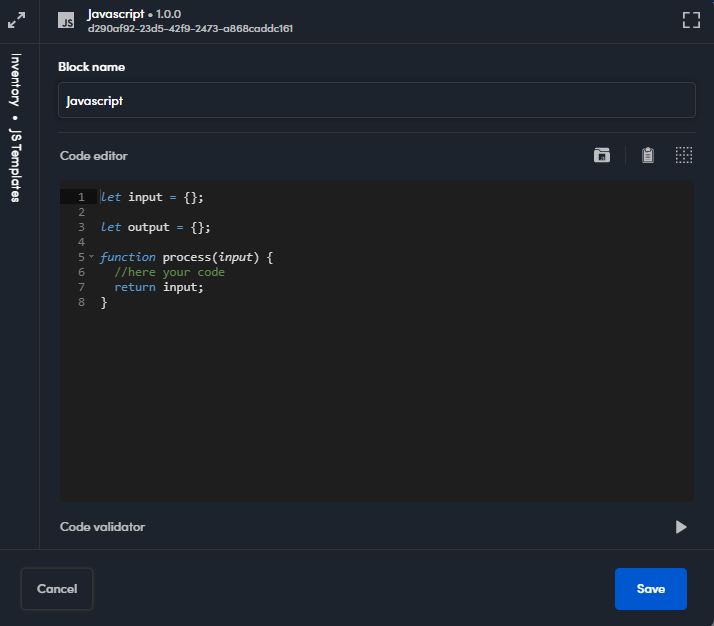
The Javascript block properties window is composed of the following main areas:
- General properties window.
- Code editor.
- Left panel, collapsed by default.
General block properties
The general properties of a Javascript block are:
- The block name.
- The unique block ID and the service version, displayed in the title bar (read only, displayed also in the block tooltip in the canvas).
It is possible to edit only the block name.
Properties window screen view size
To enlarge the properties window in full screen view, select Toggle full screen  .
.
To resize the properties window in the default view, select Toggle full screen  .
.
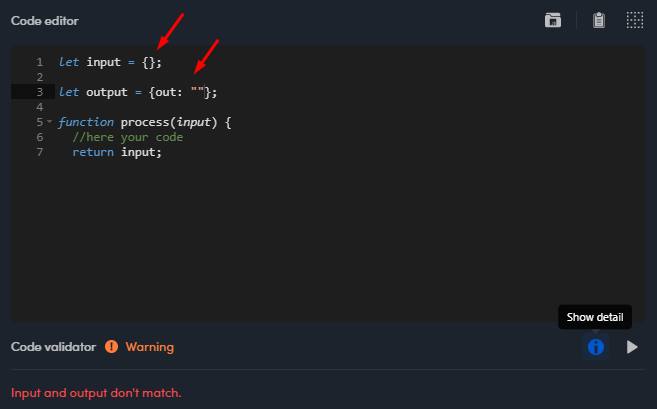
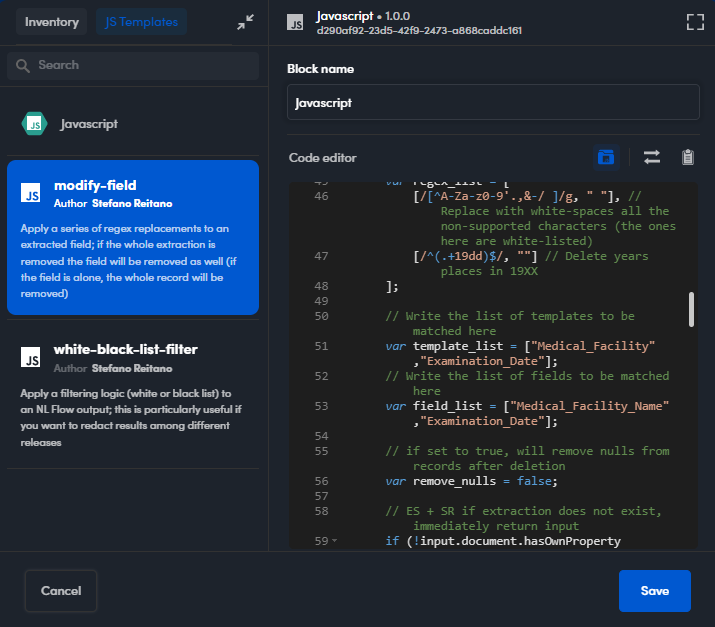
Code editor
The Code editor area displays the JavaScript code of the Javascript block.

By default is displayed a minimal preset script.
The preset script is:
let input = {};
let output = {};
function process(input){
//here your code
return input;
}
Platform NL Flow JavaScript conforms to the Standard ECMAScript 5.1 Language Specification.
You have also to consider that:
- It does not support import and export of libraries or module.
- The interpreter that takes care of interpreting the code written in the hexagon behaves in a very similar way to a script tag inside an HTML page.
- It is possible to access the DOM if necessary, but there are no peculiar characteristics used in other contexts such as the use of imports.
- Validation is also done on ECMAScript 5.1 standards
The main function has to be named process. Its only parameter, input, is automatically associated at runtime to the global variable with the same name, which, at runtime represents the block input or a portion of it.
The function return value is validated with the output global variable, it must have the same structure.
For example, this code transforms the typical categorization output of a model it in a simple array of labels:
let input = { document: { categories: [] } };
let output = { categories: [] };
function process(input) {
let ret = [];
if (input.document && input.document.categories) {
for (let cat of input.document.categories)
ret.push(cat.label);
}
return { categories: ret };
}
In the code above, global variable input is defined to match only one part of the input object, namely the categories array of the document object.
The process function iterates through the categories in input and for each of them it considers only the label property, which it pushes to an anonymous array.
Global variable output is an object containing a categories array: with the return statement the function sets and returns an object with the same structure.
Info
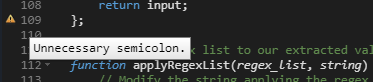
Beside the code line check for possible warnings:

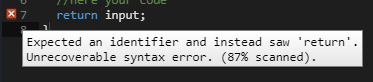
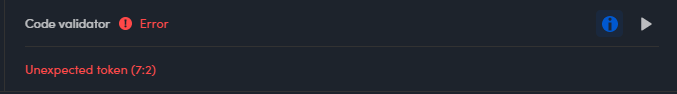
or errors:

Code validation
To validate the code, that is to check the code syntax, select the play button  .
.
A message is displayed depending on the result:  or
or  .
.
In case of error, you can select Show details  to display the error type.
to display the error type.

Select Show details  to hide it.
to hide it.
Object mismatch
In case of input and output objects mismatch it is displayed a warning, this situation it is not blocking and it is possible to go on with the further operations.

Code reset
To reset the script select the grid button  .
.
Copy the script in the clipboard
To copy the entire code, select Copy to clipboard 
Note
To copy a portion of the code, select it, then choose the Copy command in the browser context menu or CTRL+C.
Left panel
The panel placed to the left of the properties window can assume two different names, JS Templates or Inventory • JS Templates, depending on the block that precedes the JavaScript block.
It is collapsed by default.
Display or hide the left panel
To display the left panel select Expand  or Toggle repository
or Toggle repository  .
.
Once displayed the panel could be composed of the JS Templates or Inventory and JS Templates tabs, also depending on the block that precedes the JavaScript block.
To hide the left panel select Collapse  or Toggle repository
or Toggle repository  .
.
Select the a tab to display it.
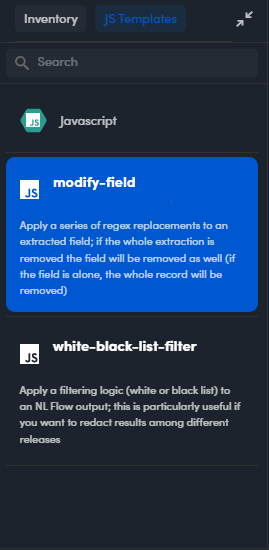
JS Templates tab
The JS Templates tab displays the actual JavaScript you are working on and the available built-in JavaScript templates.

Search a template
To search a template enter the search criteria in the Search bar (minimum three characters) then Enter.
Display a template in the Code editor
Select a JavaScript template in the list to display it in the Code editor.

The indicator on the left panel shows the selected template.
Note that you can't modify it or validate it because the template is read-only.
Use a template or a portion of it
The templates are read-only, but is possible to use the entire code or just a portion in the Code editor.
To use a template code in order to modify it in the Code editor, select Use this snippet  , then the indicator in the left panel changes to JavaScript
, then the indicator in the left panel changes to JavaScript  .
.
You can also use a portion of code. In this case use the usual Copy and Paste commands.
It is possible validate the selected code as described in the Code validation section of this page
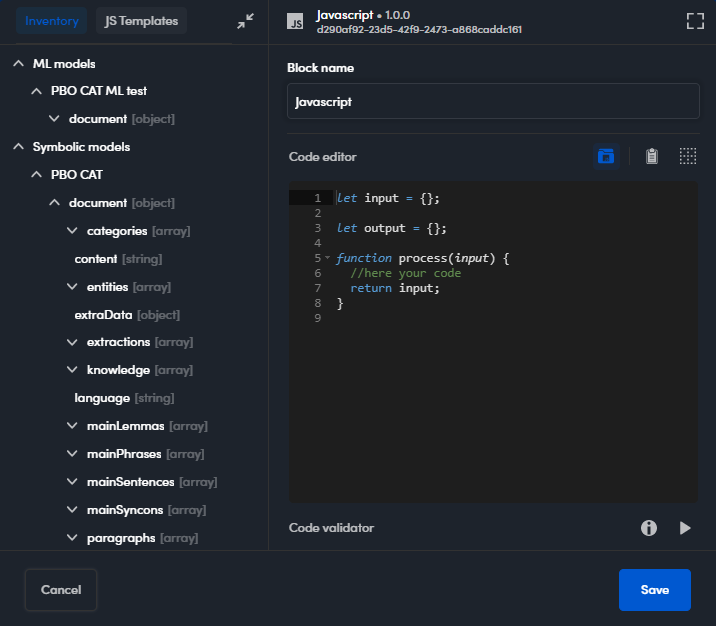
Inventory tab
The Inventory tab is displayed if the JavaScript block is linked—directly or indirectly—to previous blocks of the workflow.
It shows the hierarchical structure of the JSON objects returned by those blocks.
It it useful as a guide to understand which input elements are available, so to use them to produce the block's output.
To expand and collapse items inside the panel, use the arrow buttons to the left of each items.

Save the changes
To save the changes, select Save.
The saving procedure also validate the code.
Note
If the code contains errors, the save procedure is completed but a message is displayed in the Editor tab right upper corner: